前面提到了Event Bus可以做到全域的事件監聽管理,但當系統逐漸擴張,這些狀態也越來越繁雜,這時後即可透過vuex(store,可視為一個容器),對網站中所有全域狀態狀態進行集中管理,且為響應式。
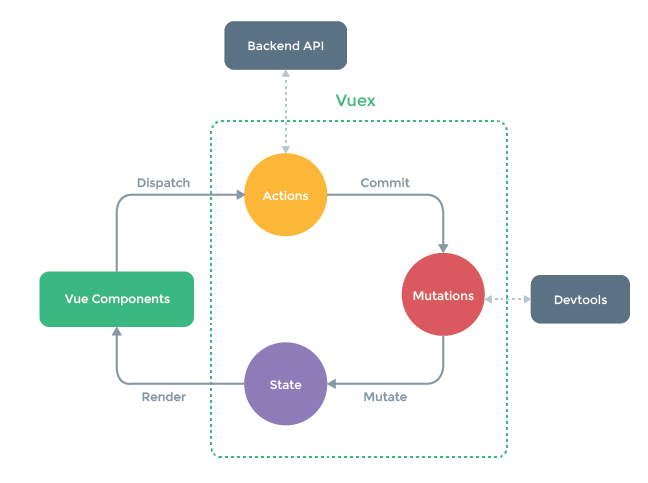
官方示意圖
定義行為,並透過commit觸發Mutation,負責處理非同步行為(與後端溝通,如Call API)。
接收來自Action的呼叫,依據計算邏輯對State進行操作,只有Mutations能對State進行操作、修改。
負責同步行為(改變狀態)。
集中管理應用程式的所有狀態。
store的計算屬性,返回值依據其依賴預先緩存(cache),依賴值改變時,重新計算。
當系統擴大,即使透過store進行集中管理也可能變得複雜、擁腫,vuex提供了切割的功能,將store切割成客製的模組,各自維護自己的state、mutation、action、getter
Action -> commit -> Mutations -> 改變State -> 響應式渲染
// npm
$npm install vuex --save
// yarn
yarn add vuex
新增store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// 狀態管理
},
mutations: {
// 業務邏輯
},
actions: {
// 用來指定mutations
},
getters: {
// vuex 中的計算屬性
},
modules: {
// 模組
}
})
於main.js 引入store
import store from './store'
new Vue({
render: h => h(App),
store
}).$mount('#app')
const moduleCustomer = {
state: {},
mutations: {},
actions: {},
getters: {}
}
const moduleShop = {
state: {},
mutations: {},
actions: {}
}
export default new Vuex.Store({
modules: {
customer: moduleCustomer,
shop: moduleShop
}
})
使用切割後的store
store.state.customer // moduleCustomer 的狀態
store.state.shop // moduleShop 的狀態
剩下留給明天吧![]()
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://medium.com/itsems-frontend/vue-vuex1-state-mutations-364163b3acac
https://ithelp.ithome.com.tw/articles/10185686
https://ithelp.ithome.com.tw/articles/10237349
https://medium.com/itsems-frontend/vue-vuex4-modules-ddb3eec6b834
感謝各路大神![]()
